WordPress sites made of different elements. The main files written in PHP. But, there is an extra layer of technology in themes and plugins. Critical CSS prevents render blocking resources and loads the necessary ones.
Cascading Style Sheets (CSS) is one of them.
Optimize CSS delivery WordPress plugin used to defer unused css.

How Critical CSS Works?
As part of site design and plugin code, different stylesheets loaded. Web page requested through the browser. CSS ordered, received, downloaded and parsed. The web server will send the required details.
Also Read – Real Test of WP Rocket with Third-Party Video Ads
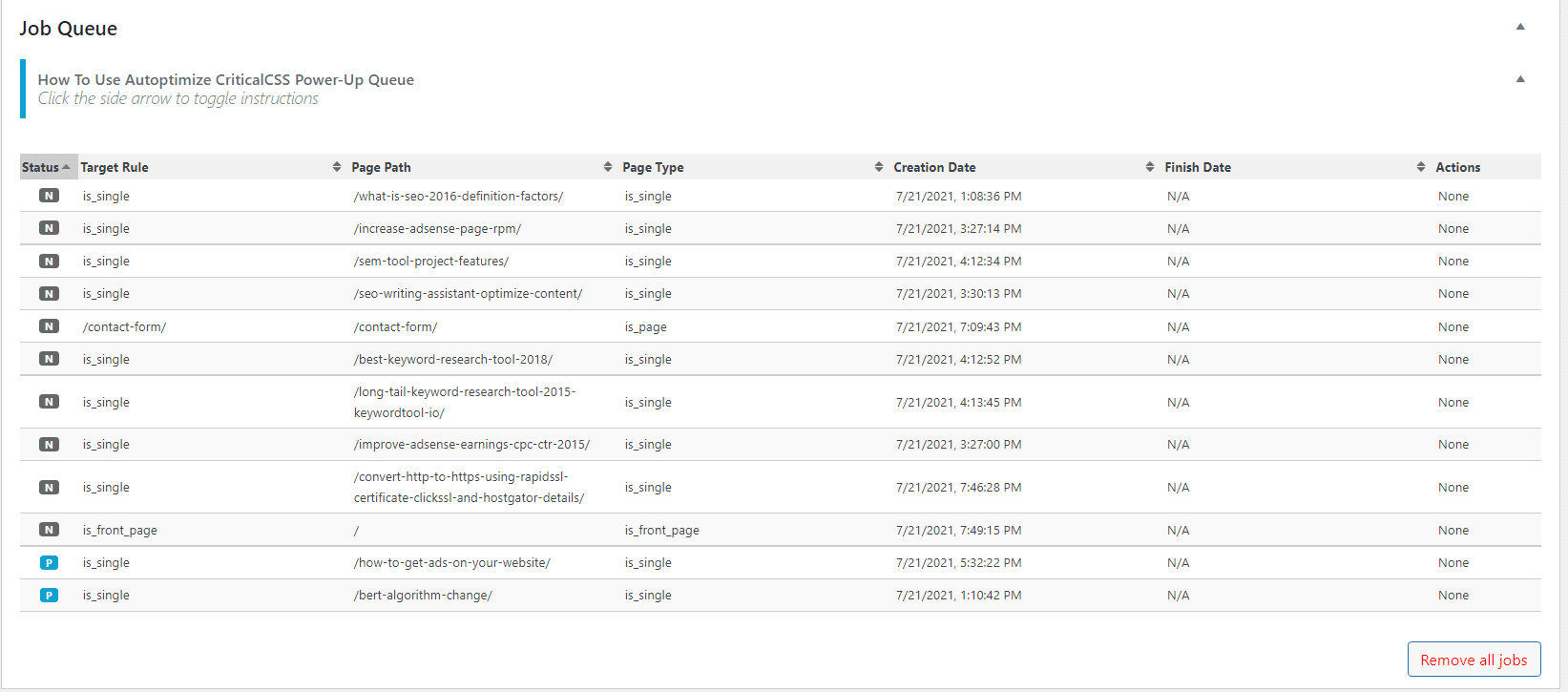
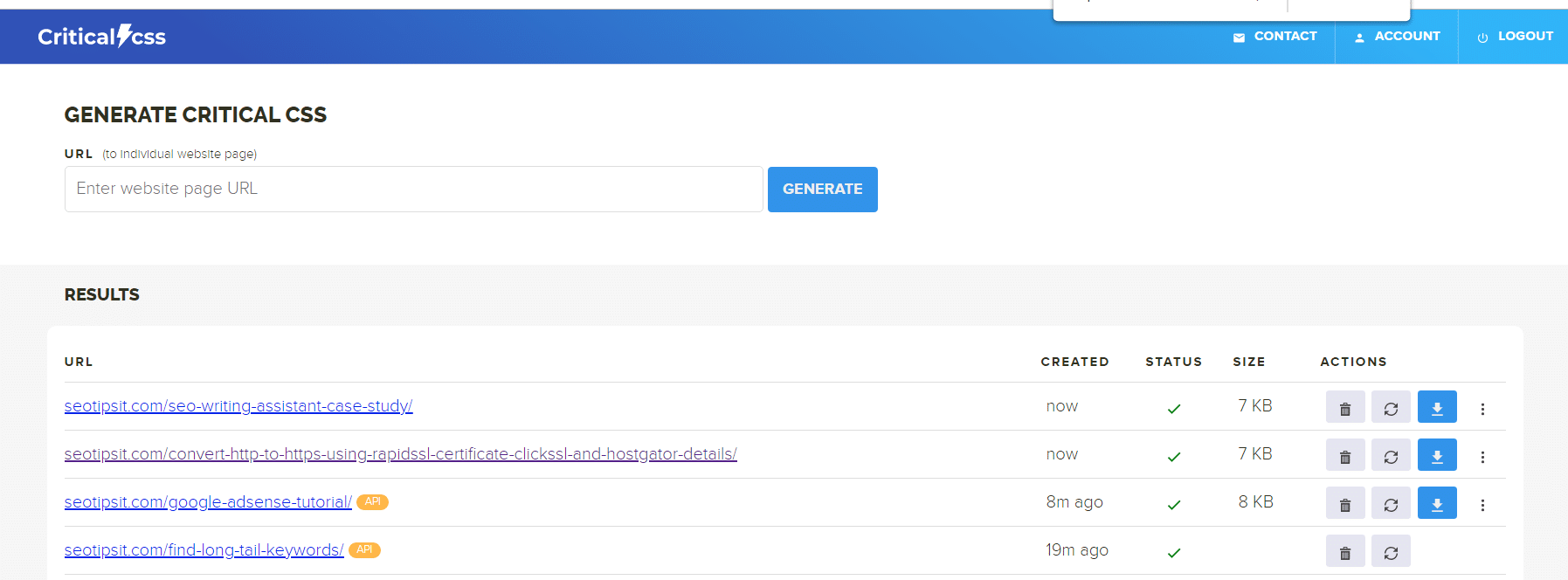
Critical css generator. It improves above the fold optimization. Only relevant css loaded. Autoptimize WordPress is good at doing these things with the help of criticalcss.com.
But the loading time taken to do this will increase if the CSS sheets are not appropriately optimized. Render blocking is one of the troublesome features of CSS. Unless the load is entire, the page remains blank. It results in insufficient paint time and user experience.

In June 2021, Google considers these core web vitals as a ranking signal. The performance metrics and speed are dependent on the critical css loaded.
Also Read – Real Test of WP Rocket with Third-Party Video Ads
Autoptimize and Critical CSS
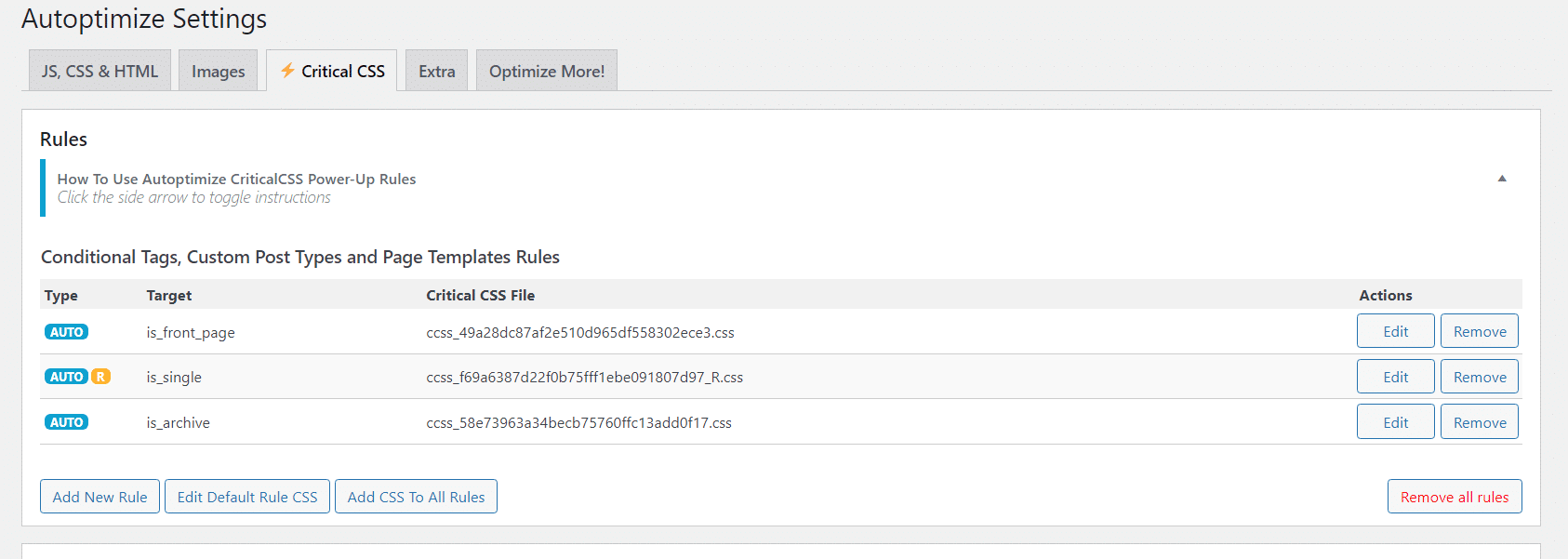
So, we must find the CSS that is critical to the page. Then load that part instantly and defer the other CSS stylesheets.
CSS Minification is part of many plugins. FVM does an excellent job of optimizing this code. Though the amount of optimization is less compared to caching, it’s still preferred by many WordPress users.
The Autoptimize plugin also has this minification feature. In addition, it also has the facility to include CriticalCSS through this service. To deliver the fastest possible time to first render we should minimize the number of CSS resources.
Also Read – Best WordPress Cache Plugin – WP Rocket – Our Results

What is Criticalcss.com?
Jonas Ohlsson Aden created criticalcss.com in 2015. The performance benefits of using critical css are available to a bigger audience through manual and automatic methods. The original solution was too technical and difficult to understand for novices.
Also Read – Performance Test with WP Rocket and Autoptimize Together – Results
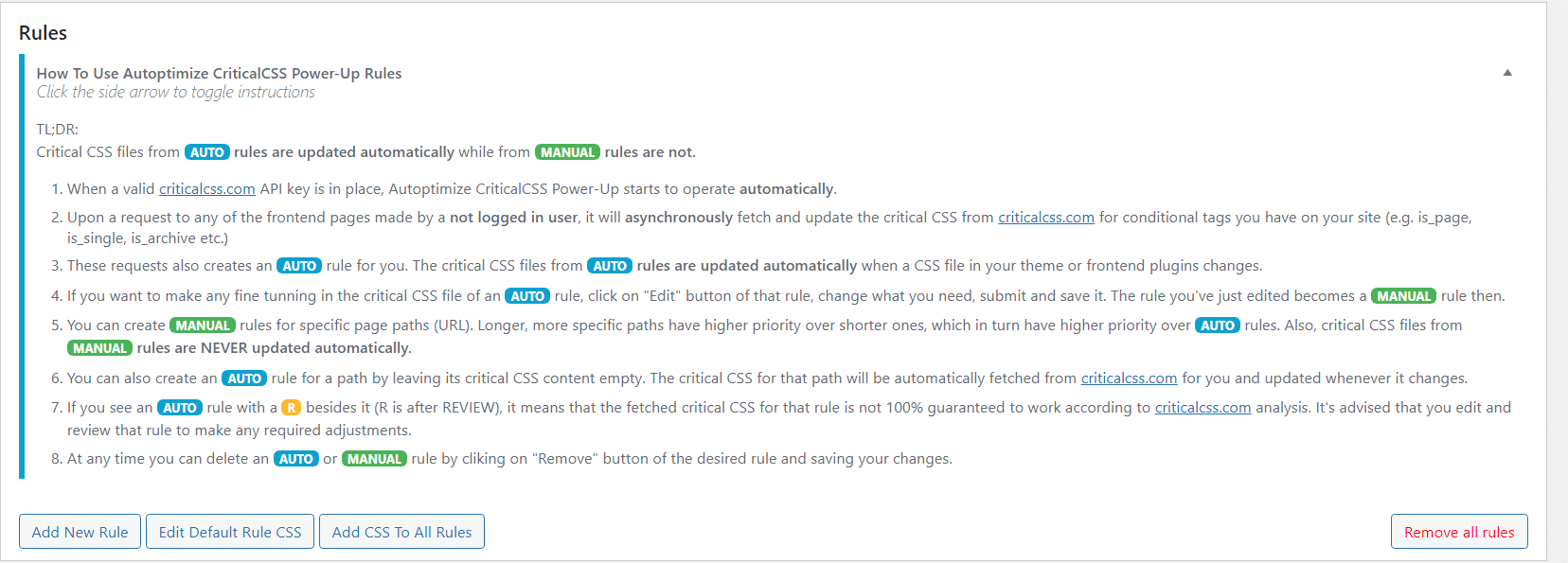
To make things simple, criticalcss.com was created. With the help of Autoptimize, it is easier. By just providing the API key, critical css is created for every web page on the fly. You can also do it manually, but it will take a lot of learning curve.

criticalcss.com – Pricing
A nominal fee of $3/month is charged for the regular plan to support the development team. The benefits are –
- Automatic validation of critical css
- Create critical css for unlimited domains.
- Manual integration into the sites.
If you want to avoid the hassle of manual insertion of code, then you can use the WordPress plan. It will cost $10 per month for the first domain, and for every additional domain, $7 is the pricing.
Also Read – We Tested Autoptimize with 3 PageSpeed Tools – Our Results

Pros
- Fully automated solution
- Everything from the regular plan.
- Fair pricing model – subscription automatically updates when you use any additional domains.
- Use of criticalcss.com API on other CMS.
Performance Test with criticalcss.com
We tested the benefits of criticalcss.com on minification, page speed, and core web vitals. Autoptimize installed with regular options.
Three tests conducted to test the efficiency and performance of crticalcss.com.
Also Read – Imagify – The Best Online Image Optimizer [2021]
- Plain Test without Autoptimize and criticalcss.com
- Minification Test with only Autoptimize enabled.
- Minify Test with Autoptimize and automatic criticalcss.com activated.
Site Details – Critical CSS
We used WordPress 5.8 in the test. There were 19 active plugins. Images were optimized using the Imagify plugin.
One Adsense ad was included inside the content using the Ad Inserter Pro plugin. Other plugins included WP Review Pro, Yoast SEO, WP Shortcode Pro, kk Star Ratings, Stop Spammers, Genesis Simple Share and many others.
We used DreamHost shared hosting plan.
We installed the Cloudflare free plan on the site. There were 65 posts.
We used the Genesis framework with the Authority Pro theme.
Without Autoptimize and criticalcss.com
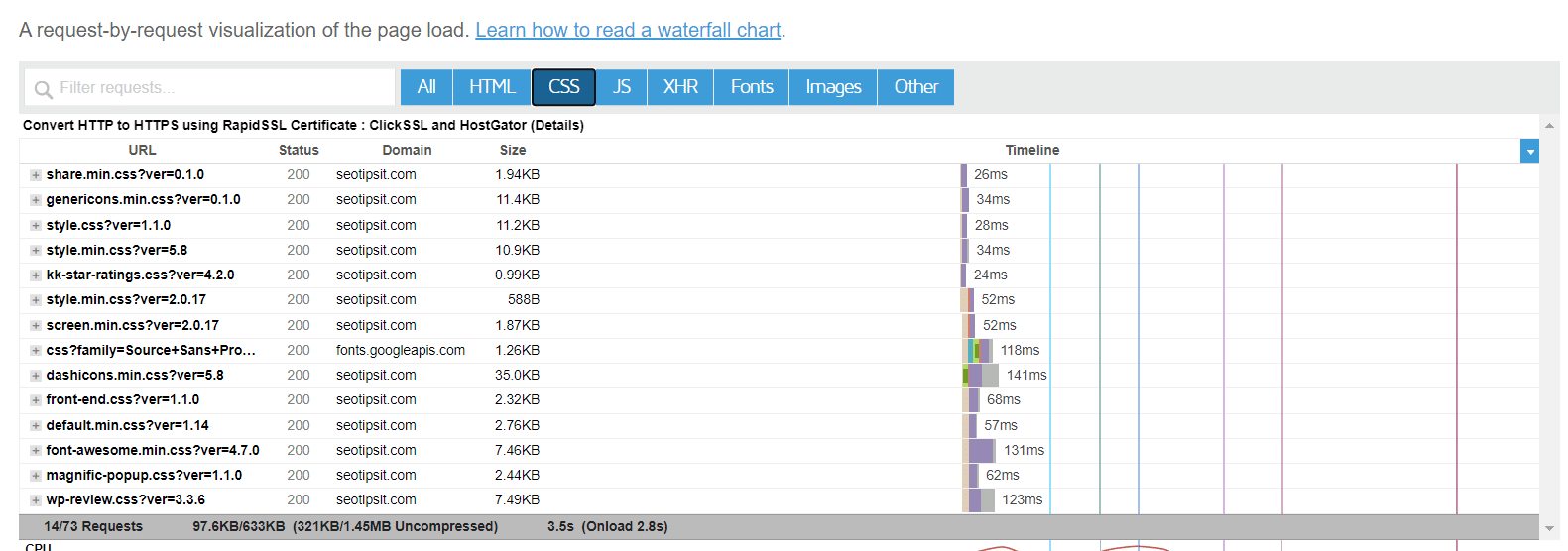
The total number of requests was 73, and the compressed size was 633KB. The full load time was 3.5s.

In the GTMetrix test, we checked the CSS loading times in the waterfall view. The lowest CSS stylesheet took only 26ms, and the highest was 141ms. There were 14 requests from CSS. The compressed size of the complete CSS scripts was 97.6KB.
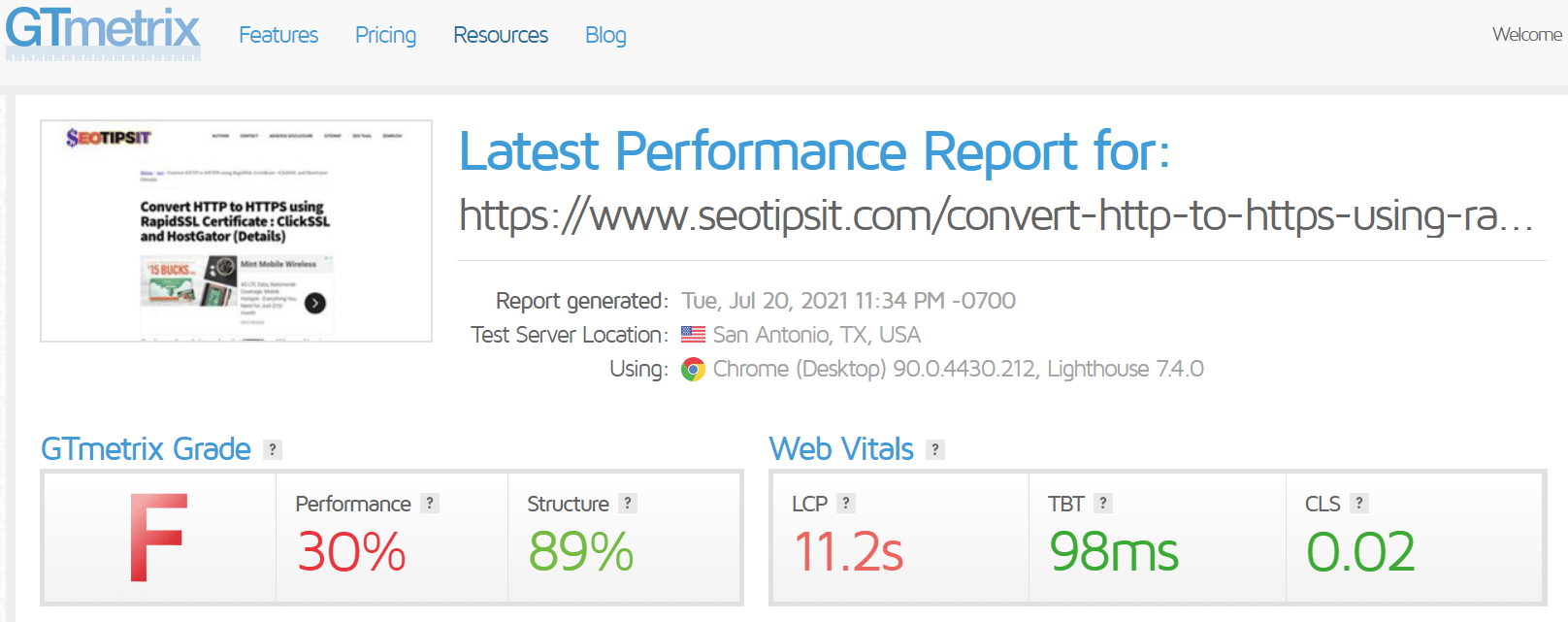
First, contentful paint (FCP) was 1.9s, and the largest contentful paint(LCP) was 2.3s. They were not under satisfactory scores according to the test results.
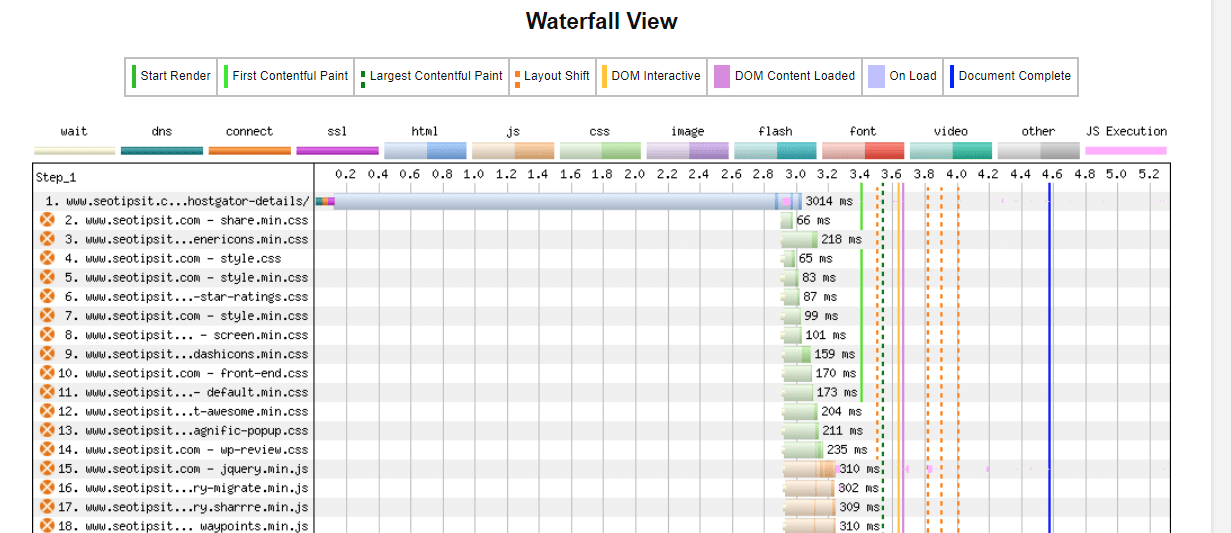
In the WebPageTest, the LCP was 3.533s, and the fully loaded time was 5.316s. The FCP was 3.402s. CSS scripts were loading at the same time. The smallest was 65ms, and the highest was 235ms.

With Autoptimize only
We used the following default settings.
- Optimize JavaScript code and CSS Code.
- Optimize HTML Code.
Sub-settings:
- Aggregate-JS files.
- Aggregate-CSS files.
- Also aggregate-inline CSS.
MISC options enabled.
Image optimization in settings – No
criticalcss.com – No.
Extra tab default options kept.
GTMetrix Test
FCP was 10.9s, and LCP was 11.2s. TBT and CLS were green. The number of CSS requests decreased to 4, and the compressed size was 87.8KB. The lowest CSS was loading at 37ms, and the highest was 783ms.


Autoptimize was able to minify CSS and aggregate them together, causing the highest peak.
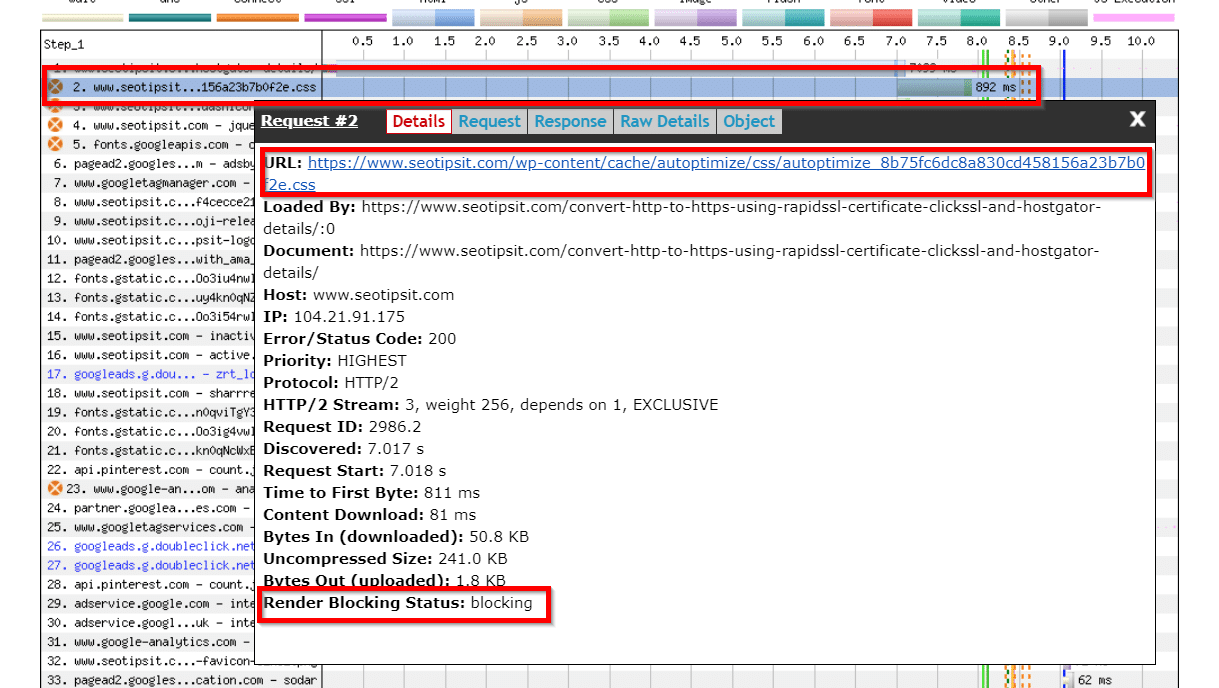
FCP was 8.052s, and LCP was 8.351s. We reduced the total number of requests to 43 after Autoptimize activation. The highest loading of CSS came from Autoptimize minification and was 892ms.

Autoptimize with criticalcss.com
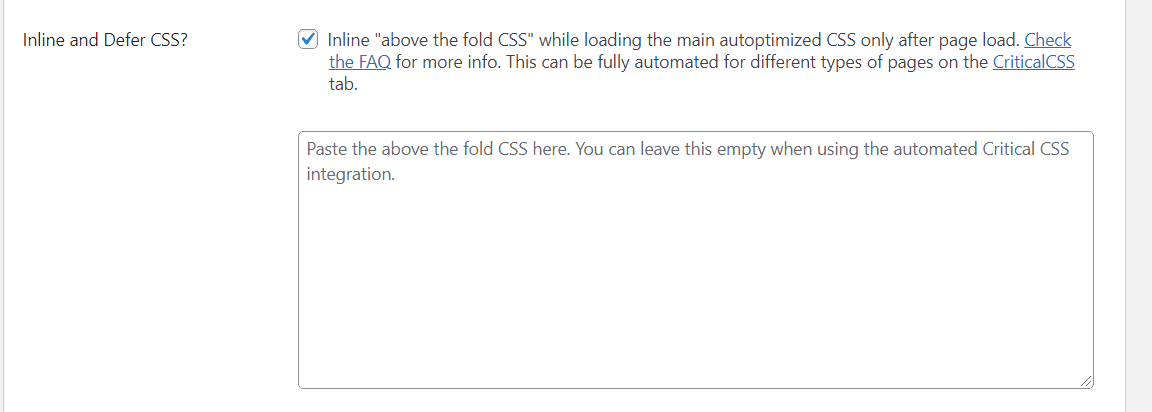
You can defer unused css with criticalcss.com. The WordPress Autoptimize does some of the optimization for css. Above the fold css generator is only possible through critical css kind of plugins.



GTMetrix Test
The GTMetrix grade was C, and the performance score was 72%. Web Vitals were – LCP was 2.0s, TBT was 44ms, and CLS was 0.1. Only 4 CSS resources loaded after enabling the criticalcss.com option in Autoptimize.
The primary CSS resource was from Autoptimize, which was taking a loading time of 838ms. Autoptimize CSS resource was the 4th one to load.
Without criticalcss.com, CSS resources were the initial ones to load. But due to inline and deferred CSS settings, they were loading a little lately.
But as boasted by criticalcss.com, the performance grades and core web vitals were not that great.
WebPageTest
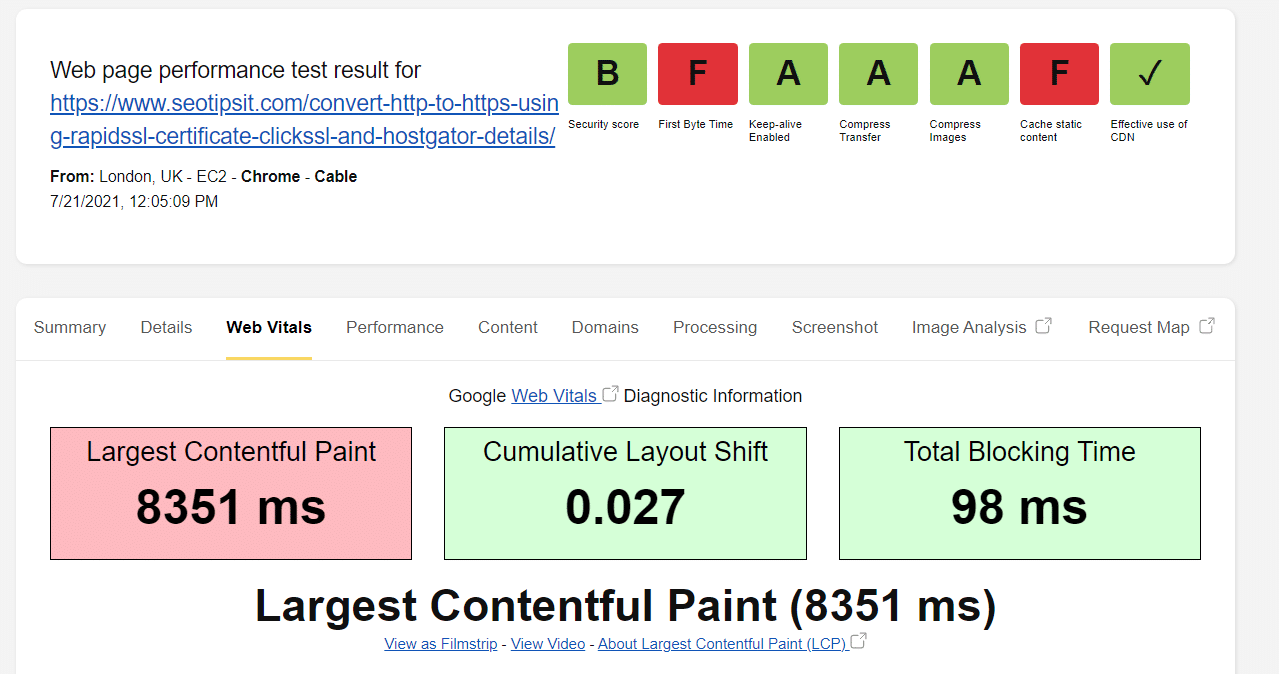
In the WebPageTest, FCP was 2.524s, and cached static content had a D grade. The web vitals were LCP was 2.613ms, CLS was 0.098 and TBT of 0.234ms. The total number of requests was 57.

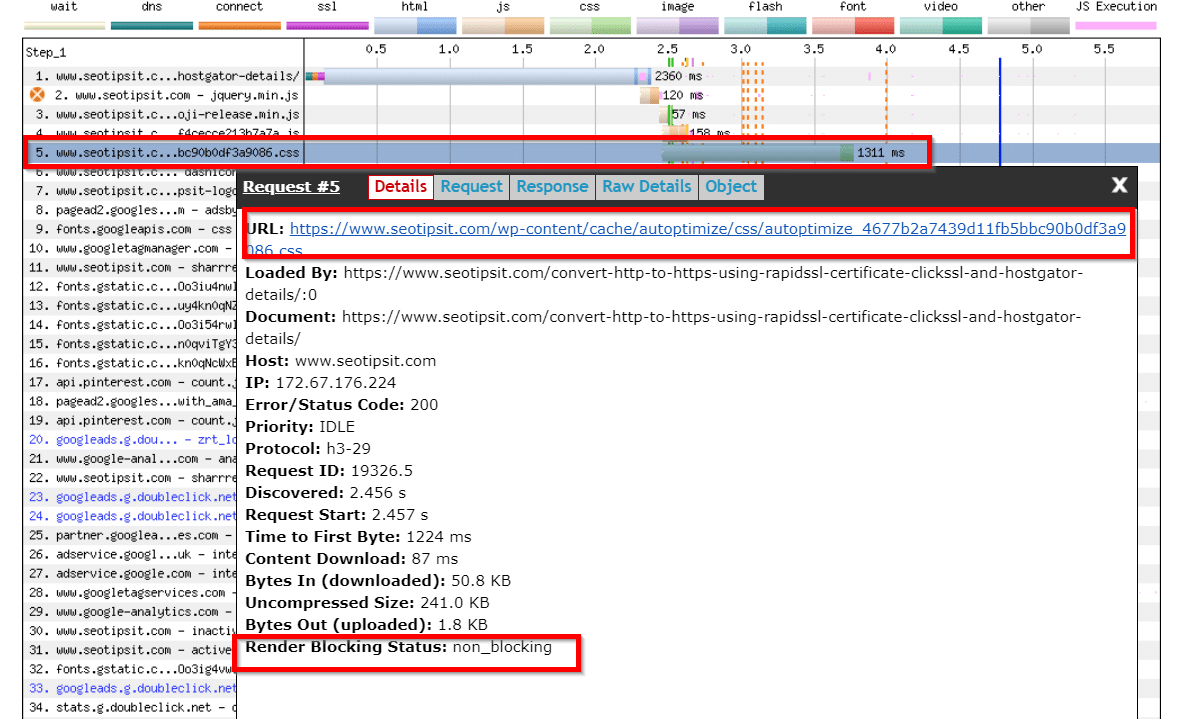
The Autoptimize CSS resource with criticalcss.com was loading as the 5th resource. It took 1311ms. Cloudflare cache status was a MISS for this resource.
The render-blocking status was non_blocking.
Conclusion
It was majorly because the site was on shared hosting. As a result, the TTFB times were significant. Also, Autoptimize does majorly minification which is only a small part of web optimization.
A cache plugin with managed WordPress hosting would give better results in terms of performance scores.
It proves that criticalcss.com was efficient at deferring render-blocking CSS resources. But as we see, the LCP times were not that great with this tool. It means that we need to tinker with the settings a bit to get better LCP values.
But other factors like TTFB and caching also play a major role.
