In an earlier Imagify review, we have seen the features and the number of optimizable photos it can do. We will study the speed, core web vitals, and bandwidth saved after using the image compressor plugin.
How to optimize images for the web? It can be done manually and using premium plugins.
In 2021, we can also convert to WebP format and display them in modern browsers. Compressing images for a website is a tedious job if done beforehand.
Also Read – We Tested Autoptimize with 3 PageSpeed Tools – Our Results
Web Images Optimization can be done using plugins like Imagify.

For this case study, we are going to consider two bare minimum websites. These do not have any minify or cache plugins. Neither image compression was done using any other plugin.
General Details – Reduce Image Size
Also Read – Real Test of WP Rocket with Third-Party Video Ads
The following are the details of the two sites. Both of them are served on DreamHost’s shared hosting plans.
Neither of them had any Adsense or video ads. Both of them had some plugins installed and were using the Thesis framework.
Due to this, CSS, JS, font files, and images were the main resources. We installed Cloudflare’s free version on both sites.
Also Read – Performance Test with WP Rocket and Autoptimize Together – Results
Site 1 – Image Compressor
It had 13 plugins. The test web page had 15 images. There were a total of 7 posts on the site. We took the article with the greatest images to test the effectiveness of the Imagify plugin.

Site 2 – Image Compressor
It had 9 active plugins. The test web page had 13 images. Most of them were small thumbnails. There were a total of 5 posts on the site.

Web-optimized images will have less size and load quicker due to small size. Optimizing images for the web without losing quality can only be done by a quality plugin while uploading to the site.
Without Imagify – Image Compressor
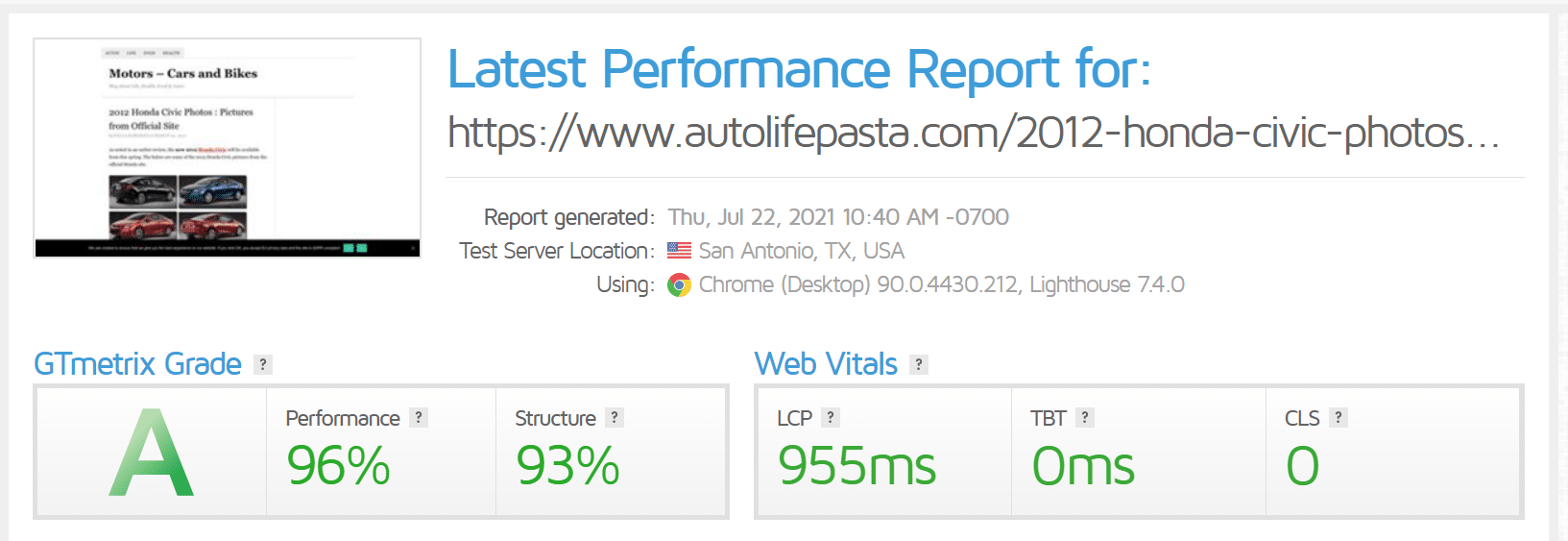
Site 1 – https://www.autolifepasta.com/2012-honda-civic-photos-pictures-from-official-site/
The best image optimizer for WordPress does a great job at the actual savings of the image. Losslessly compressing images will keep the image quality intact.
Also Read – #1 WordPress Image Compression Plugin for High PageSpeed Score
There were 15 PNG files and 1 ICO file. The smallest image file took 252ms, and the largest image took 1090ms to load. The total image weight was around 1.1MB.


The GTMetrix test shows that all the performance metrics were in the green. LCP was 955ms. As before, the total image size was around 1.02MB and was occupying 50% of the requests. The fully loaded time was 1.3s.
Without image compressor plugin the image load is very high.
The smallest images took 213ms, and the largest image 382ms to load.
Also Read – We Tested Fast Velocity Minify (FVM) Plugin for Core Web Vitals and Speed Performance – 3 Testing Tools
The first site had a first contentful paint of 1.012s and the largest contentful paint of 1.011s. The cumulative layout shift was 0.004, and the total blocking time was 0s. The fully loaded time was 3.110s. Security score and first-byte time were in the red. All the other performance metrics were in the green.

Website image optimizer has to do both jobs of good image quality and compression.
Site 2 – https://www.indiatravelspirit.com/2013/09/26/my-tour-diary-to-tirumalatirupathi-in-2013-day-2/
The GTMetrix Grade was D. LCP was 3.9s. FCP was 2.2s. The fully loaded time was 3.9s.
There were 4 PNG files and 1 ICO file. The total size of the images was 1.38MB. The lowest loading time of the images was 654ms, and the highest was 1.8s.

On the webpagetest, all the performance metrics were green except security score and first-byte time. The start to render was 1.6s, FCP was 1.624s, and LCP was 3.607s.
The fully loaded time was 4.898s.
Image Size compressor works in the background with the help of server resources. Compressed image size should be well within 100KB for best rendering and good paint time. The best size for website images is 1200 x 685.

The Gutenberg editor recommends it. Then you have more chances of your post appearing in the Discover mode of the Google app. If we can compress image sizes, it would do a great job serving the client.
The lowest loading time of the image was 1.988s, and the highest was 2.785s. As we can see, images were taking much time to load. Though most of them were loading synchronously, they added much time to the fully loaded time.
With Imagify
When we installed this plugin and enabled the bulk optimization feature, the following were the results.
Site 1
The GTMetrix grade was A, and all the performance metrics were in the green. FCP was 1.1s, LCP was 1.1s, time to interactive was 1.2s, onload time was 1.2s, and fully loaded time was 1.4s.
The total page size was 710KB, and the image size was 615KB. The number of total page requests was 34, and images occupied 50% of the resources.
Also Read – Why Rocket.net is Best WordPress Hosting in 2021? Simple Features
The typical loading times of the images were around 200 to 250ms. Some resources had more blocking and waiting time than others.

In the webpagetest, most of the performance metrics were green except first-byte time and security score. The start renders 1.1s, FCP was 1.069s, and fully loaded time 2.487s. Most of the images are loaded in the range of 300 to 500ms.
An important observation is that the site loaded most of the images at the uniform time. It could be because the images were of the same size mostly and must have been compressed to a constant ratio.

Also Read – WP Review Pro – Best #1 Star Rating Plugin of 2020
Typical savings were around 91%, with an aggressive level of optimization using Imagify. It compressed a typical image with the original size of 200KB to 17KB. Overall saving was around 81%.
Site 2
The performance grade improved to C after image optimization using the Imagify plugin. LCP was 2.7s. FCP was 2.1s, time to interactive was 2.1s, onload time was 2.2s, and fully loaded time was 2.7s.

The total image size was 72.9KB and served all the images in WebP format. The loading time of the images was in the range of 400 to 600ms. Most of the time was spent waiting for the request.
Also Read – Ads for WP – How to show Ads on AMP pages and posts
The webpagetest results show static cache content as C grade. Start render time was 1.9s, FCP was 1.915s, and LCP was 2.309s. The fully loaded time was 3.014s. Here also, I could see the images being served in WebP format.

The loading time of the images was between 260ms and 440ms. Here also, the waiting time was high compared to the download time.
Typical image sizes were around 500KB on the second site. The new file size was 130KB of image compression. The actual savings were around 65 to 70%. Overall savings of all the thumbnails and other different image sizes were around 50%
Conclusion
From the above two web pages comparison of before and after image compression, we could say that Imagify does a good job of reducing the size of the images. It also serves the PNG files in WebP format after optimization if the corresponding option is enabled.
Also, WordPress 5.8 supports WebP format. So we should have fewer problems from the hosting and server serving these kinds of images to the user.
Also, using the minify and cache methods, we can still optimize the site for better speed, performance, and core web vitals. As the sites did not have too many JS and CSS, they had good scores of LCP, CLS, and TBT.
Imagify doesn’t affect these parameters, but the images optimized were displaying well with lossless compression.
